コーディングをしていてよくあるのが、「このプロパティってIE8でサポートしてたっけ?」とか「これはIE6はダメだったよな~」とか、まぁ主にIEがネックになることが多いんですが・・・
そんな時に、CSSのプロパティがどのブラウザでどのバージョンから使えるのかを教えてくれるのが Can I use…? です。

サイトに移動し、画面中央の「Search」ボックスに調べたいCSSのプロパティを入力します。
たとえば、指定文字数以上の文字が入った場合に、あふれた部分を「...」に置き換えて表示してくれる「text-overflow」プロパティ。
実装の問題などがあり、長く使っていませんでしたが、調べてみると・・・
知らない間にカレントバージョン(現在の各ブラウザ最新バージョン)では、全て有効らしいです。
これで、いちいちPHPやJavascriptで文字数をカウントしてから切り出さなくても使えるじゃない。
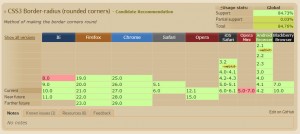
ちなみに、最近よく使いたくなる「border-radius」ですが、
Opera mini以外はカレントですね。
まぁ、Opera、Safariは個人的に重要視していないので、対応してなくてもいいんですけどw
開発時などもクライアントからOperaやSafariを言われたことはほとんどないし。
ちなみに、下記のように「-webkit-」などと入っている場合は、
![]()
そのブラウザで利用するときはプロパティの頭に「-webkit-」と付けてねということです。
いわゆるベンダープレフィックスってやつですね。