Twitter Bootstrap使ってますか?
僕はデザイナーではないので、デザインがとことん苦手です。かっこいいなぁとかこれいいなぁって思うサイトはたくさんあるのですが、自分でデザインすると、どうしてもモッサリなってしまう。なのでTwitter Bootstrapは非常にありがたいです。
基本的に自分でデザインするとなるとWebアプリの管理画面などなので、そこまで個性的なデザインは必要ないので、Twitter Bootstrapをよく使います。
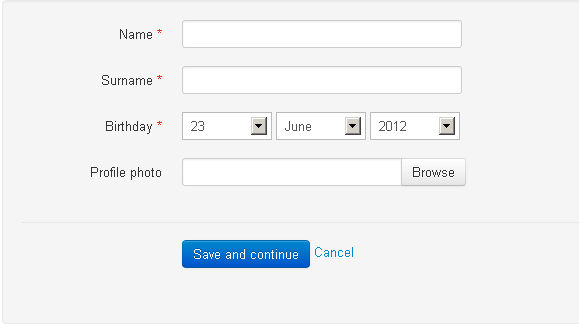
非常にいいのですが、ファイルのアップロードボタンを使うときに、それだけなんだかフツーになって、見劣りしてしまいます。
そこで、Twitter Bootstrapで使うと見た目がグッとよくなるファイルアップロードボタンの装飾方法を紹介してくれているサイトを紹介します。
Pretty file input field in Bootstrap
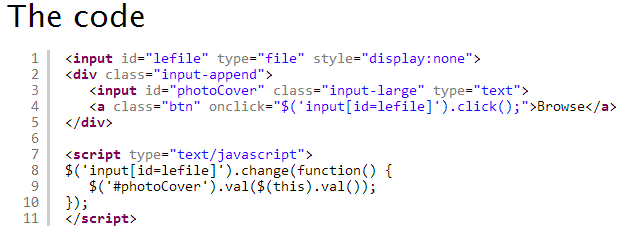
仕組みを見ると非常に単純なのですが、type=”file”のinput要素を非表示にして、変わりにtextとBootstrapのbtnで装飾したa要素を配置し、aとtype=”file”をバインドしているような感じです。
これだけで
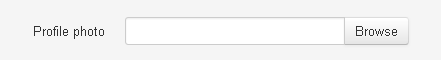
こんな風に装飾してくれます。キレイでいいですね。