
Twitter Bootstrapを利用することが多いのは、タグでもお分かりかと思いますが、よく使えば使うほど、いくつか不満も出てくるわけで・・・
その一つがアイコンの種類です。
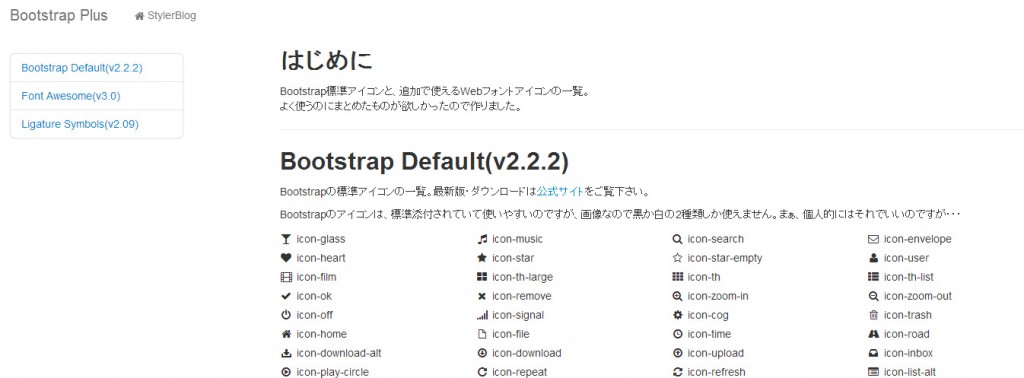
標準のアイコンだけでも結構あるんですが、例えばSNS系(facebook等)のアイコンなどはありません。
そこで、アイコンを追加できないかと調べてみると、同じことを考える猛者はたくさんいるわけで、自作するまでもなくみつかりました。
1つはFont Awesome、もう1つはLigature Symbolsです。
Font Awesomeについては、DLしてそのままBootstrap的に使えるのですが、Ligature Symbolsの方は、Bootstrap的に使うにはCSSを作ったりしないといけなかったので、その辺をこちらなんかを参考に(というか、思いっきりパクってますがw)して、わかりやすいように一覧を作りました。
よく使うので、使い方がわかりやすいようにと思って。
思いっきり個人用途ですが、お役に立てれば・・・
Bootstrap Icons Plus by dev.styler.jp
2013/2/8 追記
どうやらIE8でこのフォントアイコンを表示させると、いろいろと問題があるようです。
まず、フォントの読み込みにやたらと時間がかかる。そのあげくに表示できないと・・・
IE9以降か、他のモダンブラウザで使用しないといけないですね。
