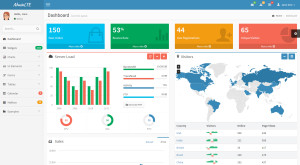
AdminLTEは、Twitter Bootstrapを拡張する形で、様々な機能を追加したフレームワークになっています。
BootstrapでjQuery UIのDatepickerを使う場合

日付の入力インターフェースとして、jQuery UIのDatepickerは、もはや常套手段いって過言ではないのではと個人的には思ってます。
どのように入力されるかわからない日付形式より、入力の手間も省け、定型で入力させるためによく使いますよね。
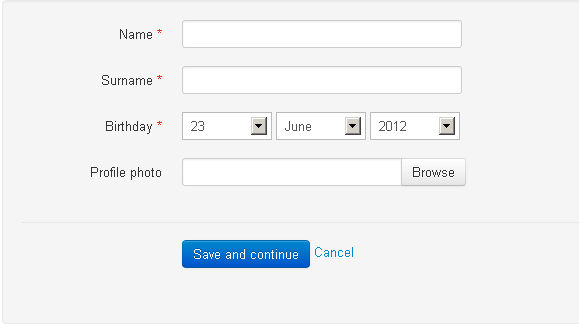
Bootstrapでファイルアップロード
Twitter Bootstrap3.0(TB3.0)の登場で、作っていたWebミニプログラムであるお知らせ更新プログラムをバージョンアップさせてみました。
ファイルのアップロードをAjaxにしてみたり、アップロードファイル数も自由に変更できるようにしてみたり、設定画面で変更できる項目を整理したりしました。
まぁ、このプログラムは公開していないので、説明してもアレなのですが・・・w
Twitter Bootstrapがバージョンアップしていた
知らない間にブートストラップがバージョンアップして3RC1になっていました。(アドレスも変わってますね。)
最近の流行りにのって(?)、フラットデザイン+モバイルファースト+レスポンシブになっていますね。
(レスポンシブは前からですけど・・・)
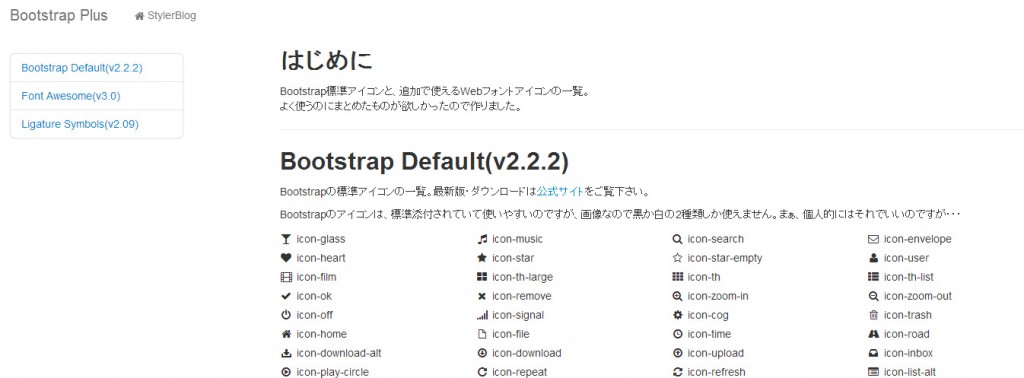
Twitter Bootstrapで利用できるアイコン+追加Webフォントアイコン
IEの不可思議な現象
Twitter Bootstrap(TB)を使ってサイトの構築をよくするのは、過去の記事でも書いていたのですが、
そんな中、IEのみでおこる不思議な現象をご紹介。
PHP+MySQL+TBでとある管理画面を構築中のこと・・・
本来はWindows上でhttpdを立ち上げて動作させる予定だったのですが、サーバーが間に合わなかったのでレンタルサーバー上で構築して動作確認をしていました。
Twitter Bootstrapで使えるアップロードボタンの装飾
Twitter Bootstrap使ってますか?
僕はデザイナーではないので、デザインがとことん苦手です。かっこいいなぁとかこれいいなぁって思うサイトはたくさんあるのですが、自分でデザインすると、どうしてもモッサリなってしまう。なのでTwitter Bootstrapは非常にありがたいです。
Twitter Bootstrapでデザイン構築

僕はデザイナーではありません。デザイン制作に向いているとも思えません。
ですが、Webサイトを制作する場合は、必ずデザインが必要になります。
正式な案件として受ける場合は、デザインは別の人に頼むことがほとんどなのですが、デザインをまったく問わない案件(Webアプリや管理ツール)などはほぼ何も考えずに制作していきます。その場合、デザインに納得がいかないことが多く、後日見てみると作り直したくなる衝動に駆られます。
そんな時に出会ったのがTwitter Bootstrapです。
とりあえずのテーマ

とりあえず現在はresponsiveのテーマをカンタンにいじって公開しています。
時間がなかったのと、テーマはちょこちょこ変えていく予定なので、なんでもいいと言えばなんでもいいんですが、
Twitter Bootstrapは静的ページやWebシステムで何度か使ったことがあったので、わりと好きだし使っておこう程度の勢いです。
携帯やスマホ用にデザインを考えたりカスタマイズしたりするのが面倒なので、基本的にはレスポンシブなデザインを選んで行くつもりです。
でも、案件によっては自作しなくちゃいけないので、その辺は割と臨機応変に対応していきます。