
日付の入力インターフェースとして、jQuery UIのDatepickerは、もはや常套手段いって過言ではないのではと個人的には思ってます。
どのように入力されるかわからない日付形式より、入力の手間も省け、定型で入力させるためによく使いますよね。
ところが、Twitter Bootstrapと同時に使おうとすると、ちょっと思ったインターフェースにならないことがあります。
たとえば、
<!-- カスタマイズしたjQuery UI用のCSSを読み込む -->
<link href="css/jquery-ui-1.10.3.custom.min.css">
<!-- カスタマイズしたjQuery UIを読み込む -->
<script src="js/jquery-ui-1.10.3.custom.min.js"></script>
<!-- カレンダーを日本語形式にする -->
<script src="js/jquery.ui.datepicker-ja.min.js"></script>
<!-- datepicker設定 -->
<script>
$(function(){
$("#datepicker").datepicker({
showOn: "both", // ボタンを表示して、ボタンでもフォーム要素でもカレンダーを表示する
numberOfMonths: 2 // カレンダーを2ヶ月分表示する
});
});
</script>
<div class="form-group">
<label class="control-label col-md-2">
<strong>日付</strong>
</label>
<div class="col-md-10">
<div class="input-group">
<input name="date" type="text" value="" class="form-control" id="datepicker" placeholder="例:2014/01/21" readonly>
</div>
</div>
</div>
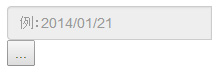
このようにコーディングすると、

こんな感じにボタンが折り返されてしまいます。
これはjQuery UIで挿入されたボタン要素が「<span class=”input-group-btn”></span>」で囲まれていないために起こるようです。
ですので、上記のコーディングのJS部分を以下のようにすると正しく表示されます。
// datepicker設定
$("#datepicker").datepicker({
showOn: "both",
numberOfMonths: 2
});
$('.ui-datepicker-trigger').addClass('btn btn-default').html('<i class="glyphicon glyphicon-calendar"></i>').wrap('<span class="input-group-btn"></span>');

ついでにカレンダーアイコンに変更もしてやりました。
jQuery UIでボタンが挿入された時に、ボタンに「ui-datepicker-trigger」クラスが付与されているので、その要素にaddClassでBootstrapのボタンクラスを付けて、さらに内容をhtmlでアイコンに置き換えてます。
その後、全体を「<span class=”input-group-btn”></span>」で囲んでやることで実現してます。
これでインターフェースとしてわかりやすくなりますよね。
