
Bootstrap+jQuery+jQuery UIでインターフェースを作ることが多いのですが、そんな中はじめて陥ったDatepickerのワナをご紹介。
今回は、画面を印刷させるということもあり、通常はinput要素を表示せずにテキストで表示しておきたかったので、日付をクリックされたら動的に要素を生成という感じにしていました。
<a href="#" class="date" ><i class="glyphicon glyphicon-calendar"></i> 2014年02月05日</a>
$(document).on('click', '.date', function(){
$(this).html('<div style="width:100px;display: inline-block;"><input name="s_date" type="text" value="2014/02/05" class="form-control datepicker input-sm"></div>');
// datepicker設定
$("input", this).datepicker({
numberOfMonths: 2
});
return false;
});
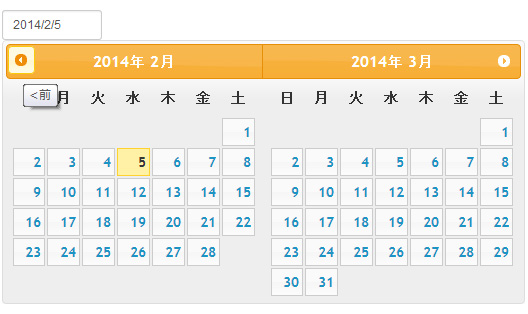
上記のようなHTMLとJSを書き、html要素を流し込んでinput要素を表示していたのですが、この状態でinput要素をフォーカスすると、

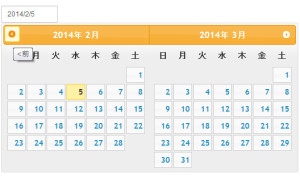
このように表示され、内心「うまくいったな・・・」と思っていたのですが、「前の月へ」ボタンをクリックすると

日付が1899年へと飛んでしまいました。次の月へを押しても1900年が表示されてしまいます。
いろいろ試行錯誤したのですが、こちらのサイトに書いてあるようにdestroyしたりもしましたが、どうやら動的に挿入された場合は対処できないようでした。
そしていろいろ悩んだ結果、
<a href="#" class="date"><i class="glyphicon glyphicon-calendar"></i> 2014年02月05日</a> <a id="datepicker" style="display:none;"><div style="width:100px;display: inline-block;"><input name="s_date" type="text" value="2014/02/05" class="form-control datepicker input-sm"></div></a>
$(document).on('click', '.date', function(){
$(this).hide();
$('#datepicker').show();
// datepicker設定
$(".datepicker").datepicker({
numberOfMonths: 2
});
return false;
});
非表示にしてあるものを、表示に変更するという方法に落ち着きました。
見た目上は同じ動作だし問題ないかということで・・・。
ちなみに余談ですが、日付部分は動的に指定日が表示されるようにPHP、またはJavascriptでコーディングしてあります。
それに、今回はonメソッドを使っていますが、「.date」自体が動的に生成されるわけではないのでclickメソッドでも大丈夫です。特に意味はありませんw
