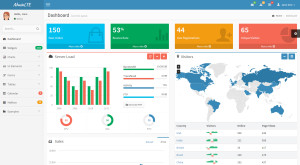
AdminLTEは、Twitter Bootstrapを拡張する形で、様々な機能を追加したフレームワークになっています。
ALERT表示をカスタマイズできるjQuery Alertをカスタマイズしてみる

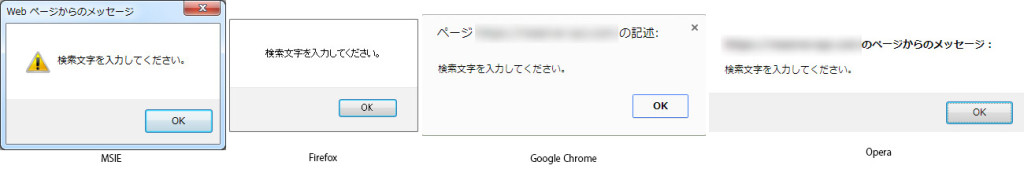
入力チェックや、警告表示に使うJavascriptのalertメソッドですが、ブラウザによって表示が全然違うので、そこを統一したいと考えました。
ちなみに、現在のMSIE、Firefox、Google Chrome、Operaだと以下のような表示です。
そこで、統一するために、Javascript(jQuery)とCSSを使って作ればよかったんですが、同じ用途のjQueryプラグインがあることがわかったので、そちらを試すことにしました。
CSSで、テーブル印刷時に複数ページにまたがって印刷しても見出し部分を全てのページに印刷させる
今回はCSSのお話です。
最近は帳票をHTML形式で出力させることが多いのですが(わざわざPDFなどにしなくても、十分使える帳票印刷ができますよね)、
その際にテーブルをループで回して表示していると、1ページに収まらなくなることがあります。
そんなときに便利なのが、CSSのdisplayプロパティ!
値にtable-header-groupとしてやると、印刷時にテーブルが複数ページにまたがったとしても、見出し部分を全てのページのトップに出してくれます。
これ、地味に使いまくりです。見出し部分をthead要素で囲んでやらないとダメですが、それとCSS指定するだけです。
でも、この指定をしてもChromeだけ見出しが印刷されないんですよね。
最新のバージョン 33.0.1750.146 mにしているんですが・・・
なんとかならないもんですかね、これ・・・
BootstrapでjQuery UIのDatepickerを使う場合

日付の入力インターフェースとして、jQuery UIのDatepickerは、もはや常套手段いって過言ではないのではと個人的には思ってます。
どのように入力されるかわからない日付形式より、入力の手間も省け、定型で入力させるためによく使いますよね。
Bootstrapでファイルアップロード
Twitter Bootstrap3.0(TB3.0)の登場で、作っていたWebミニプログラムであるお知らせ更新プログラムをバージョンアップさせてみました。
ファイルのアップロードをAjaxにしてみたり、アップロードファイル数も自由に変更できるようにしてみたり、設定画面で変更できる項目を整理したりしました。
まぁ、このプログラムは公開していないので、説明してもアレなのですが・・・w
jQuery UIのDatepickerで、土曜日と日曜日の色だけ変更する
Twitter Bootstrapがバージョンアップしていた
知らない間にブートストラップがバージョンアップして3RC1になっていました。(アドレスも変わってますね。)
最近の流行りにのって(?)、フラットデザイン+モバイルファースト+レスポンシブになっていますね。
(レスポンシブは前からですけど・・・)
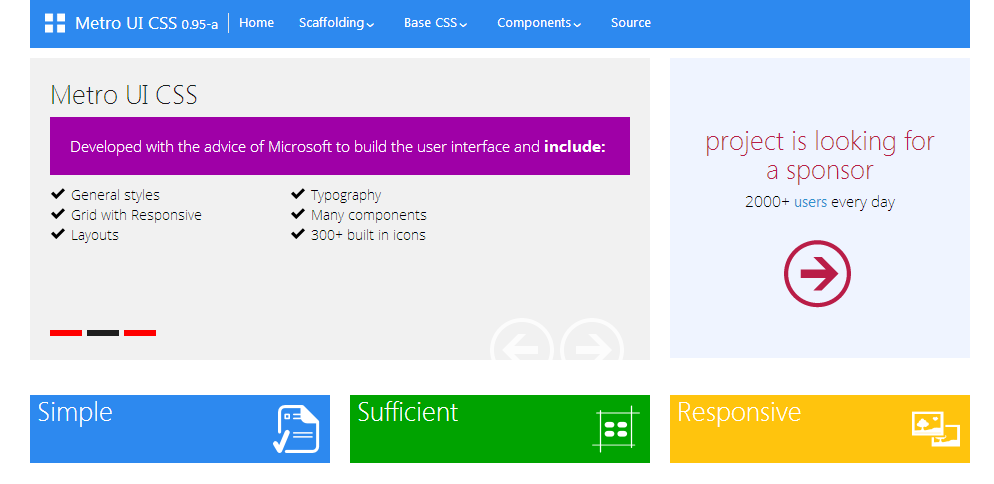
Windows8のメトロ風UIを簡単に作れるCSSフレームワーク「Metro UI CSS」
Twitter Bootstrapという素晴らしいCSSフレームワークをよく使っているのですが、やはりこれだけ有名になってくると、「どこかで見たな・・・」感が否めなくなってきますね。
そこで、別のフレームワークも試してみようと、今回はMetro UI CSSを使ってみます。
仕事での案件なので、画面はお見せできませんが、いくつか思うところがあるので書いていきたいと思います。
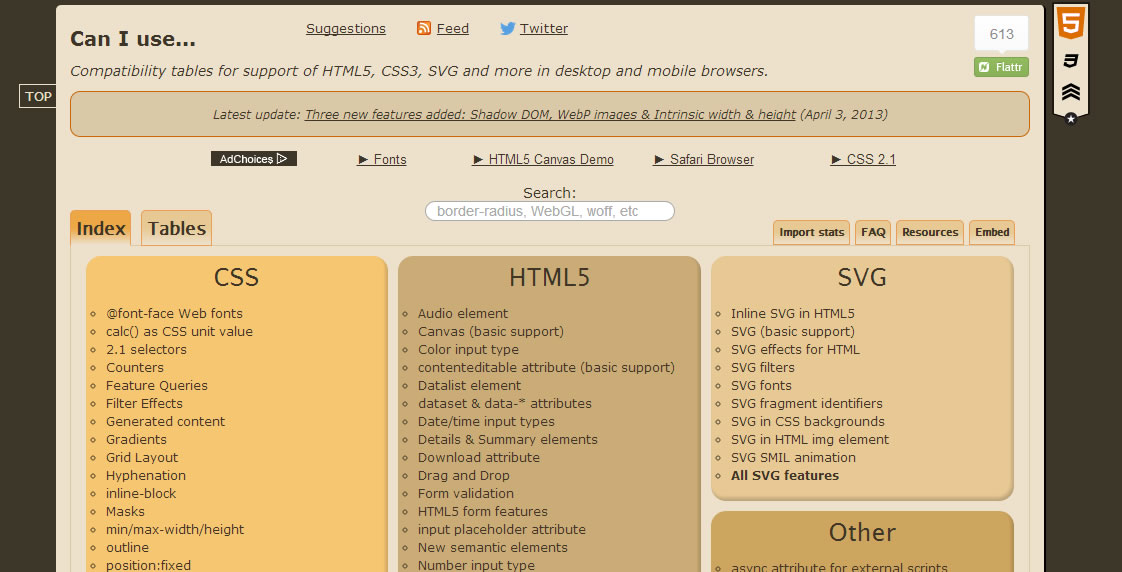
このCSSのプロパティは使えますか?(Can I use…?)
コーディングをしていてよくあるのが、「このプロパティってIE8でサポートしてたっけ?」とか「これはIE6はダメだったよな~」とか、まぁ主にIEがネックになることが多いんですが・・・
そんな時に、CSSのプロパティがどのブラウザでどのバージョンから使えるのかを教えてくれるのが Can I use…? です。