
入力チェックや、警告表示に使うJavascriptのalertメソッドですが、ブラウザによって表示が全然違うので、そこを統一したいと考えました。
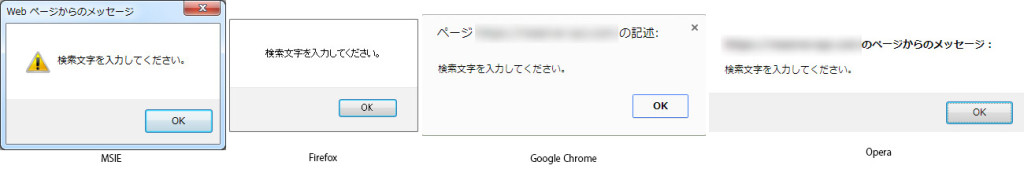
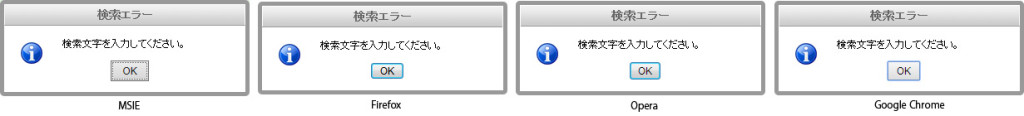
ちなみに、現在のMSIE、Firefox、Google Chrome、Operaだと以下のような表示です。
そこで、統一するために、Javascript(jQuery)とCSSを使って作ればよかったんですが、同じ用途のjQueryプラグインがあることがわかったので、そちらを試すことにしました。
ただ、既に開発は終わっているようで、公式サイトに行くと・・・・
でも、画面中程に「the archive」の文字があるので、クリックすると
サイトは閉鎖されていますが、プラグインは配布されているようです。
早速ダウンロードして、サイトに組み込んだのですが、Javascriptエラーがでてうまくいきません。
どうやらIE6対応している部分でエラーが発生しているようで、jquery.alerts.jsの以下の部分を変更することで動くようになりました。
(むしろ、IE6対応部分は削除してもいいと個人的には思うんですが・・・)
// 84行目付近 // IE6 Fix($.browserが1.3からサポート外になっているので動作しない) //var pos = ($.browser.msie && parseInt($.browser.version) <= 6 ) ? 'absolute' : 'fixed'; var pos = (navigator.userAgent.match(/msie [6.]/i)) ? 'absolute' : 'fixed'; // 199行目付近 // IE6 fix(同上) //if( $.browser.msie && parseInt($.browser.version) <= 6 ) top = top + $(window).scrollTop(); if(navigator.userAgent.match(/msie [6.]/i)) top = top + $(window).scrollTop();
これで以下のようにALERT表示を統一することができました。
 あとは、jquery.alerts.cssを自分の好きなように変更すれば、自分好みのALERTに変更できます。
あとは、jquery.alerts.cssを自分の好きなように変更すれば、自分好みのALERTに変更できます。
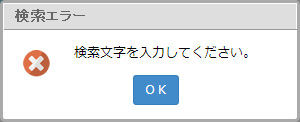
たとえば、Bootstrap対応とアイコン変更したものが以下。

アイコンファイル:Flat Icons: More Than 3600 Icons